Oke Langsung Saja ^_^
Kali Ini Saya Akan Berbagi Sedikit Trick Ngawur Dari Saya,... ^_^
Atau Cara Mendeface Website Sekolah
Dan Langkah Langkahnya Pun Sangat Mudah Dan Sederhana,
..
Pertama-tama Anda Siapkan File Deface Kalain
Berupa .txt / .jpg / .gif /.png , Yang Akan Di Upload Nantinya,...
Nah Kalau Sudah Anda Siapkan,..
Langsung Saja Pilih Salah Satu Dork
Dan Copy Salah Satu Dork Di Bawah ini,
...
Dork:
inurl:/html/siswa.php?
inurl:/html/alumni.php?
inurl:/html/guru.php?
Dan Saya Akan Memberi Contoh Pada Kalian,
..
Nah Sekarang Saya Akan Memilih Salah Satu Dork Di Atas,
Dan Kali ini Saya Memilih Dork Yang
inurl:/html/guru.php?
Dan Saya Akan Paste Pada Halaman Googel Seperti Gambar berikut ini
Kalau Dork Sudah Anda Paste Lalu Klick Enter / Seperti Petunjuk Pada Gambar Tersebut
Dan Akan Keluar Banyak webs
ite Seperti Gambar Di Bawah ini
Lalu Anda pilih Salah Satu Website,..
Oke,.. Apakah Anda Sudah Paham,.
.??
Kalau Sudah Saya Akan Melanjutkan Salah Satu Contoh Tadi
Setelah Anda Memilih Salah Satu Website,
..
Lalu Rubah Tampilanya Kita Exploit Dengan menambahkan
/editor/filemanager/connectors/test.html Pada belakang Site tersebut,..
Oke Saya Lanjut Contohnya,...
Setelah Saya Memilih Salah Satu Website,..
Dan Saya Memilih Website ini Sebagai Contohnya,...
Saya Memilih website Yang Saya temukan tadi Go
.id
http://www.tanjabbarkab.go.id/html/guru.php?id=profil&kode=53&profil=Pantun%20Daerah
Dan perhatikan Gambar tersebut
Lalu Saya Akan Exploit Seperti Contoh Gambar Berikut ini
Bila Anda Masih Bingung Sedikit Singkat
Langsung Saja
http://www.tanjabbarkab.go.id/html/guru.php?id=profil&kode=53&profil=Pantun%20Daerah
Anda Rubah yang Warna Hijau ini
/html/guru.php?id=profil&kode=53&profil=Pantun%20Daerah
Hingga Menjadi Seperti ini
http://www.tanjabbarkab.go.id/editor/filemanager/connectors/test.html
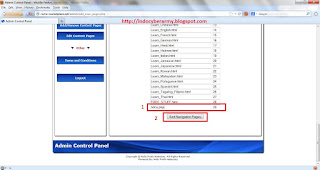
Dan Akan Keluar Seperti Contoh Gambar Berikut ini
Setelah Anda Exploit Dan Menjumpai Tampilan Seperti Pada Gambar tersebut
Langkah yang Anda Lakukan Selanjutnya Hanya Merubah
Pada Kolom Connector *
ASP Ubah Menjadi
*
PHP
Terus Kolom Resource Type Ubah Jadi *
FILE
Perhatikan Gambar ini
Jika Sudah Langsung Saja Klik Browse
Pilih File Yang Sudah Anda Siapakan Tadi Se
jak Awal
Kalau Sudah Anda Pilih Filenya Lalu Upload
Setelah File Terupload,
...
Sekarang Kita Cari File Kita,...
Dengan Menambahkan
/userfiles/namafileanda.txt
Dibelakang Site / Website Tadi
Sebagai Hasil Dari Contoh Tadi
Inilah Hasilnya,
...
http://www.tanjabbarkab.go.id/userfiles/file/HsH.txt
Dan Anda Juga Bisa Upload Tipe Gambar
Kalau Gambar,.. Langkahnya,..
Rubah Kolom Resource Type *
FILE Ubah Jadi *
Image
Perhatikan Gambar ini
Kalau File Gambar Sudah Terupload
Sekarang Kita Cari File Kita,...
Dengan Menambahkan
/userfiles/image/namafileanda.jpg
Dibelakang Site / Website Tadi